
Ley de Fitts en UX design versus voz UX / UX voice 1/2 podcast YouTube
La Ley de Fitts. Durante la Segunda Guerra Mundial muchos aviones se perdieron debido a "errores del piloto". Fitts estudió por qué se producían errores al leer y manipular los instrumentos de vuelo. De estas investigaciones nació la Ley de Fitts. La ley de Fitts descubrió que: El tiempo (MT) que tardan las personas en mover los dedos.

Ley de Fitts Futurología Matemática aplicada
Parte de ellas, es la Ley de Fitts. ¿Cuáles son los orígenes de la Ley de Fitts? La denominada Ley de Fitts, lleva su nombre gracias al psicólogo Paul Fitts quien realizó una serie de estudios y experimentos sobre psicomotricidad. Este publicó sus resultados en 1954. Versión que re-editaría en 1964 junto a James Peterson.

¿Qué es la ley de Fitts y por qué es tan importante en el diseño web? Al Alza Marketing Digital
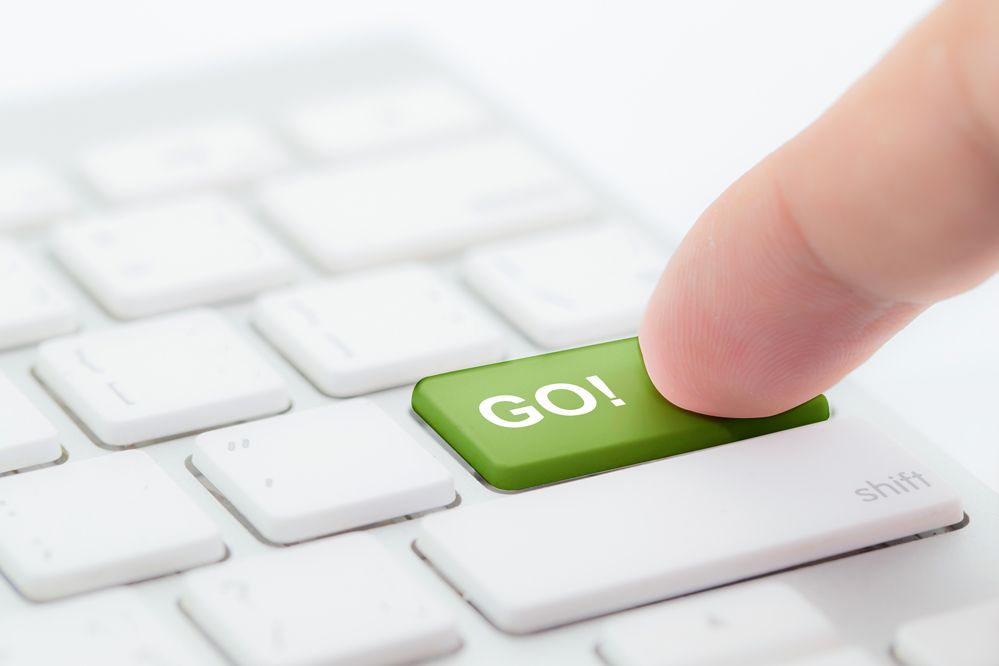
Fitts' law is widely applied in user experience (UX) and user interface (UI) design. For example, this law influenced the convention of making interactive buttons large (especially on finger-operated mobile devices)—smaller buttons are more difficult (and time-consuming) to click. Likewise, the distance between a user's task/attention.

La Ley de Fitts’ aplicada al diseño
Fitts' law is widely applied in user experience (UX) and user interface (UI) design. For example, this law influenced the convention of making interactive buttons large (especially on finger-operated mobile devices)—smaller buttons are more difficult (and time-consuming) to click. Likewise, the distance between a user's task/attention.

Ley de Fitts Tamaño y distancia uxicans
La Ley de Fitts es mucho más que un simple término en el mundo del diseño UX; es una regla de oro que todo desarrollador y diseñador de aplicaciones móviles debe conocer. En este artículo, exploraremos cómo aplicar la Ley de Fitts y sus implicaciones en el diseño UX, proporcionando ejemplos prácticos y desentrañando su fórmula.Adentrarse en la Ley de Fitts y cómo implementarla.

Ley de Fitts aplicada en Ux/Ui
dentro de cada secuencia y utilizar estrategias para evitar el tiempo de reacción. Palabras clave: Ley de Fitts, rendimiento, ISO 9241-411, HCI móvil, head-tracking. Abstract. We used a target-selection task to evaluate head-tracking as an input method for mobile devices. First, the method of calculating Fitts' throughput is described by.

¿Cómo saber que tu botón es suficiente? Ley de Fitts en 2020 con ejemplos
La ley de fitts se emplea en #uxdesign #diseñoUX para entender mejor ir directamente al grano, aún empleando metáforas relacionadas, fomenta que tengamos una.

Ley de Fitts la importancia del tamaño y la distancia en el diseño de la interfaz de usuario
Veremos en qué consiste la ley de Fitts y cómo se aplica para el diseño en dispositivos móviles. Para descubrir cómo utilizamos la ley de Fitts debemos ver primero qué es exactamente. y cuál es su uso previsto. Fue creada en 1954 por Paul Fitts y se propone modelar el acto de apuntar a un objetivo en un monitor de computadora.

Ley de Fitts y su relación con el diseño UX/UI Blog IDA Chile Estrategia para el éxito de tu
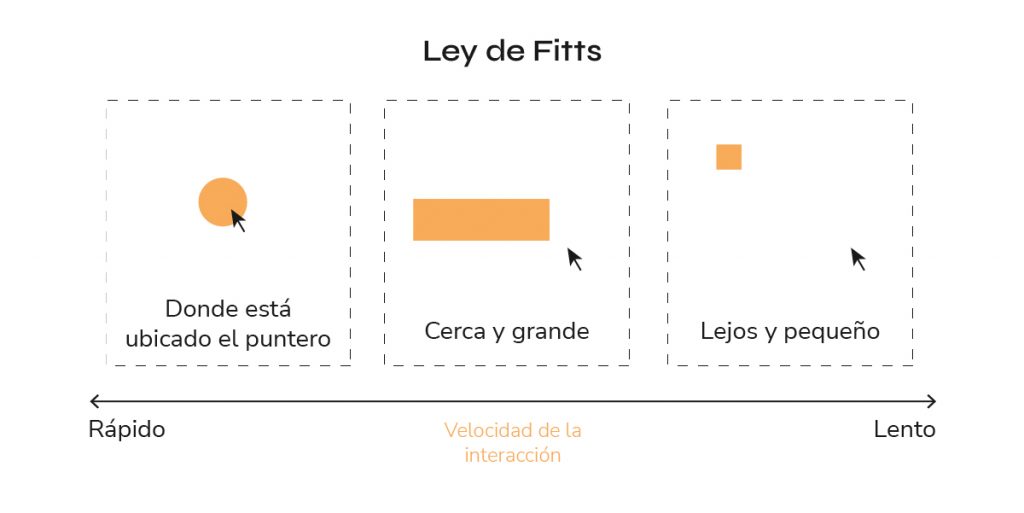
Se pueden derivar múltiples pautas de diseño para las GUI de las implicaciones de la ley de Fitts. En su forma básica, la ley de Fitt dice que los objetivos que un usuario debe alcanzar deben ser lo más grandes posible. Esto se deriva del parámetro W. Más específicamente, el tamaño efectivo del botón debe ser lo más grande posible, lo.

Leyes de UX Ley de Fitts Blog IDA Chile Estrategia para el éxito de tu negocio
La ley de Fitts se aplica ampliamente en la experiencia del usuario (UX) y el diseño de la interfaz de usuario (UI). Por ejemplo, esta ley influyó en la convención de hacer que los botones interactivos sean grandes (especialmente en dispositivos móviles operados con los dedos): los botones más pequeños son más difíciles (y requieren.

Ley de Fitts Qué dice esta ley y como se aplica en UX
La ley de Fitts es un modelo relacionado con el movimiento humano, aplicado en ergonomía, diseño de interacción y psicomotricidad que ha tenido un éxito extraordinario desde su formulación en los años 50. Fue creado originalmente por el psicólogo Paul Fitts, posiblemente a partir de sus experiencias previas en las Fuerzas Aéreas de los.

Ley de Fitts y su relación con el diseño UX/UI Blog IDA Chile Estrategia para el éxito de tu
Cómo aplicar la ley de Fitts. A continuación veremos como podemos usar la ley de Fitts para diseñar interfaces más usables y fáciles de comprender. Podemos aplicar esta ley, por ejemplo, al diseño de un reproductor de música. Sí, observamos Spotify tienes todos los elementos que necesitas y que realizan funciones parecidas agrupadas.

Comprendre la loi de Fitts YouTube
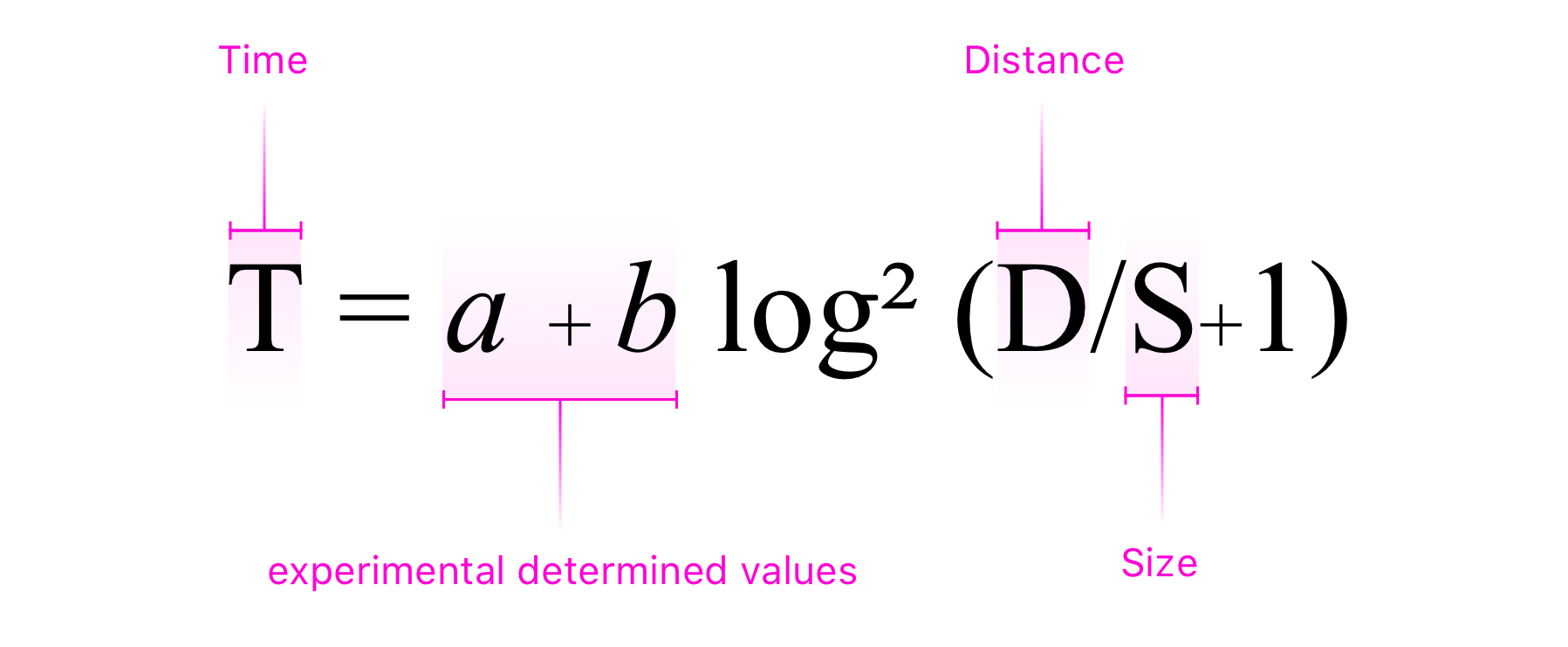
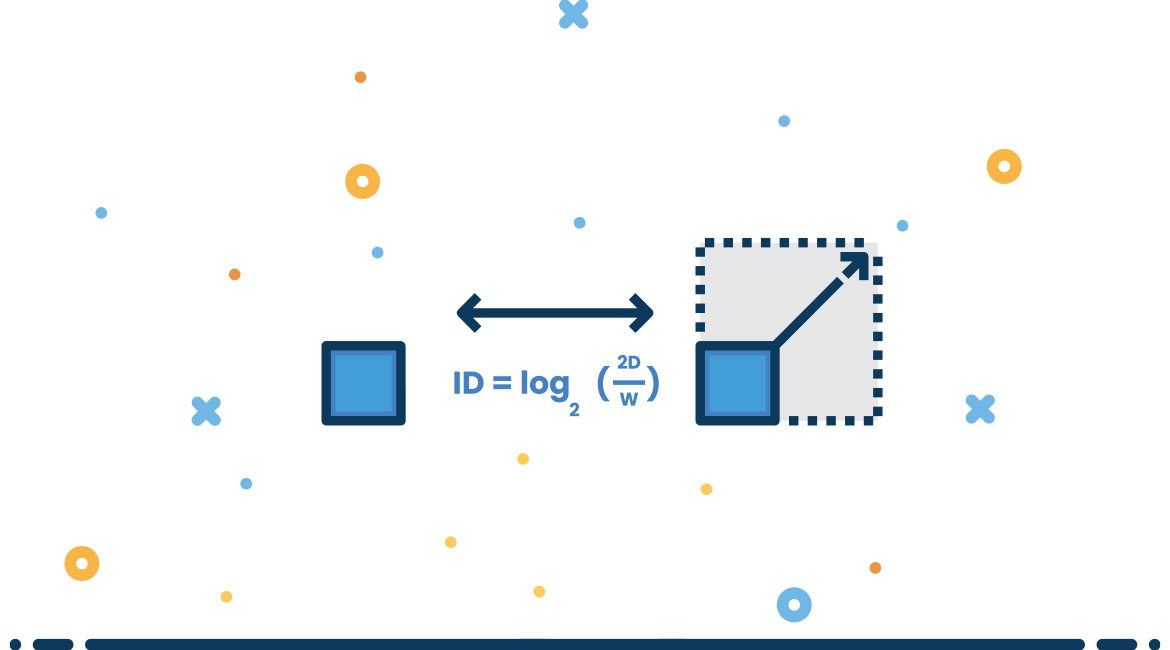
Mathematically, Fitts's law is stated as follows: MT = a + b log2 (2A/W) Basically, that means that the time to acquire a target is a function of the distance to and size of the target. It seems like a no brainer. The farther you are and the smaller the target, the longer it takes to move the cursor and point at said target.

UX Essentials Fitt’s Law
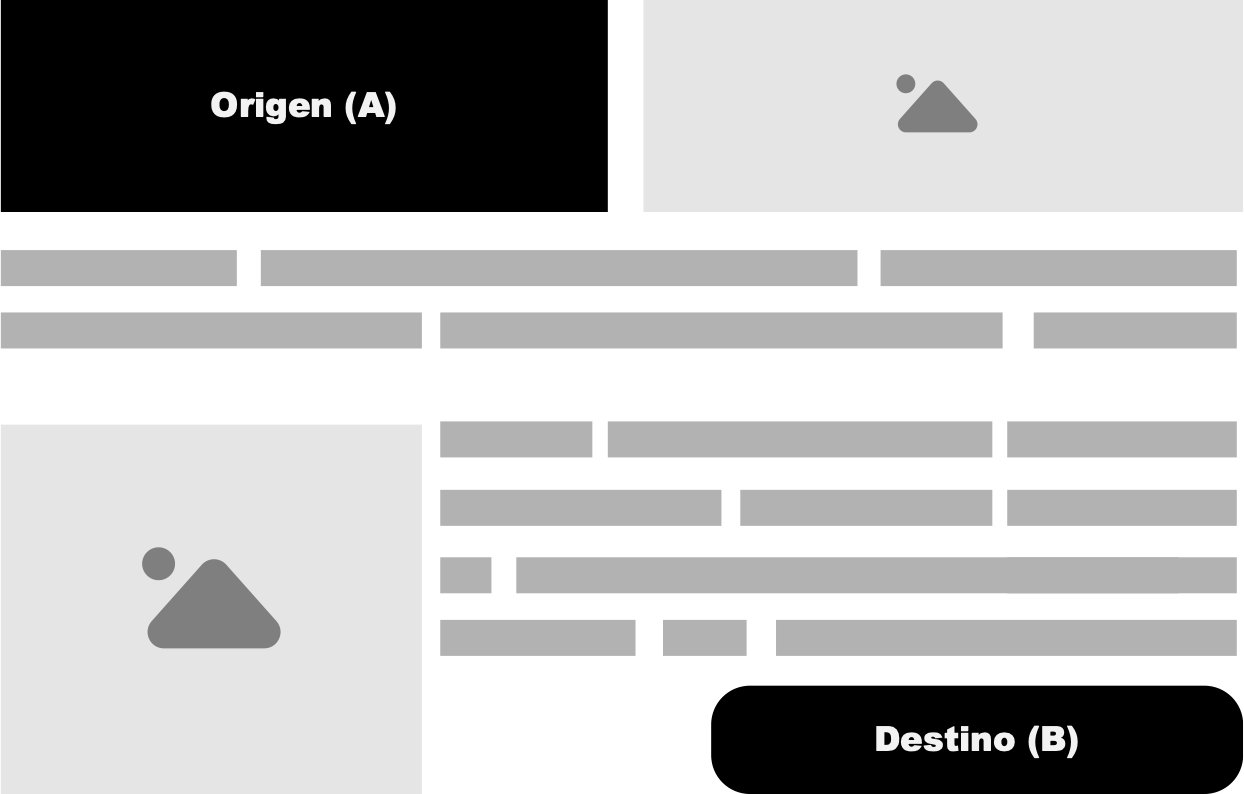
Fitts's law: draft of target size W and distance to target D. Fitts's law (often cited as Fitts' law) is a predictive model of human movement primarily used in human-computer interaction and ergonomics.The law predicts that the time required to rapidly move to a target area is a function of the ratio between the distance to the target and the width of the target.

Ley de Fitts Tamaño y distancia uxicans
La Ley de Fitts en aplicable en diversas área s, especialmente siendo útil en el diseño HCI (Human-Computer Interaction) en los que las personas tienen que interactuar con elementos que pertenecen a una interfaz de usuario grafica (GUI). Hay que tener en cuenta esta ley es muy influyente y aplicable en entornos de diseño UX y de UI ,.

¿Qué es la ley de Fitts y por qué es tan importante en el diseño web? Al Alza Marketing Digital
Vamos a ver ahora algunos ejemplos de cómo se aplica la Ley de Fitts en los CTA. por ejemplo, en las fichas de producto de tres retailers de libros: El Corte Inglés, FNAC y Casa del Libro. Pese a ser tres fichas distintas de un libro y de tres marcas competidores, hay un elemento en común a todas ellas: el tamaño y la posición del CTA .